Create a web app
Vincent Emonet
Data Science engineer at IDSThis web page will help you quickly create a ReactJS web application using TypeScript in a Jamstack fashion in a few minutes.
- Bootstrap a React TypeScript application
- Recommended libraries for the web UI
- Integrate SOLID for user authentication and user data
- Deploy for free on GitHub Pages
Create your website#
Requirements: npm and yarn installed
Checkout the Expo documentation for the complete up-to-date documentation.
- Install the command line packages in your terminal:
- Create your project from the default
expo initTypeScript template:
Alternative
You can also create your project using one of the available create-react-native-app template:
- Once your projects has been generated, go in its folder:
- Start the application on http://localhost:19006
Start editing
You can now make changes to App.tsx to develop your application!
Improve your website#
Recommended UI libraries#
Various libraries are available to design your UI, if you don't know which one to pick we recommend the following:
Web app in browser
Material UI for web applications: https://material-ui.com
Why we use Material UI:
- Popular open source library, supported by a company (which sell a deluxe version of the lib, with support for multi sort in datatables for example)
- The Material Design style is familiar to a lot of users (promoted by Google)
- Optimized to design web app running on desktop browser, but also automatically rendering well on mobile size
- I usually can find components to easily implement the UI features I want
Mobile app (native Android and iOS)
UI Kitten for native applications: https://akveo.github.io/react-native-ui-kitten
Support for web app is still experimental.
Add a CSS file#
It can be useful to define global CSS styles:
Create a
App.cssfile. Here to import a font and define default body text alignment to the center:Import the CSS file in
App.tsx:
Add multiple pages#
Add a React Router to be able to have more than one page.
Server-side rendering
Next.js is a framework to easily build complete React applications that are rendered on the server (not client), it includes:
- A routing system
- Built-in CSS and Sass support
- API routes to build API endpoints with Serverless Functions
Build a SOLID app#
Build a SOLID app with React using SOLID React Components.
Alternative
You can also query SOLID data with Tripledoc.
Add SOLID login#
- Add SOLID for React npm package to your project:
- Add the login/logout button to your navigation bar:
Use SOLID user data#
Show the user name if logged in with SOLID:
Deploy your website#
We recommend to deploy for free on GitHub Pages. If your application need to run NodeJS on the server then contact us to deploy on IDS servers.
On GitHub Pages#
Free website hosting
We recommend you to deploy your React applications as a static websites for free on GitHub Pages.
Use a custom URL
You can also use a custom URL with GitHub Pages if you don't want to use the default github.io URL. This can be easily defined in your GitHub repository settings.
- Install
gh-pages:
- Add GitHub Pages scripts to deploy to GitHub Pages in
package.jsonand provide the URL of the website on GitHub Page inhomepage:
- Make sure the base path is properly set in your application if the GitHub Page is deployed on a specific path (e.g. https://maastrichtu-ids.github.io/my-github-repository/):
Link within the app
Then use <Link to="/"> to link within the app (instead of <a href>).
- Deploy to GitHub Pages from your terminal:
Automate deployment
You can automate this process at each push to the main branch by creating the file .github/workflows/deploy-github.yml
On IDS servers with Docker#
- Define the scripts to build and serve for production in
package.json
- Define a simple
Dockerfileto install your application, and serve it in production mode:
- Copy your
.gitignoreand rename the copy to.dockerignoreto avoid conflict with Docker and your local environment:
- Once the Docker configuration has be done, you can build it:
- And try starting the application on http://localhost:5000
Deploy publicly
When this has be done, contact us if you want to deploy your website publicly on IDS servers.
On AWS Amplify#
AWS Amplify is a set of products and tools that enables mobile and front-end web developers to build and deploy secure, scalable full stack applications, powered by Amazon. With Amplify, you can configure app backends in minutes, connect them to your app in just a few lines of code, and deploy static web apps in three steps
Always free
- Amazon DynamoDB 25 GB of storage
- AWS Lambda 1 Million free requests per month
Temporarily free
Free for the 12 first months:
- Hosting: 5 GB stored and 15 GB served per month
- 1000 build minutes per month
- AWS AppSync 250 k query or data modifications per month (Develop, secure and run GraphQL APIs at any scale)
Pricing
See the pricing page for more details on prices outside of the free tier.
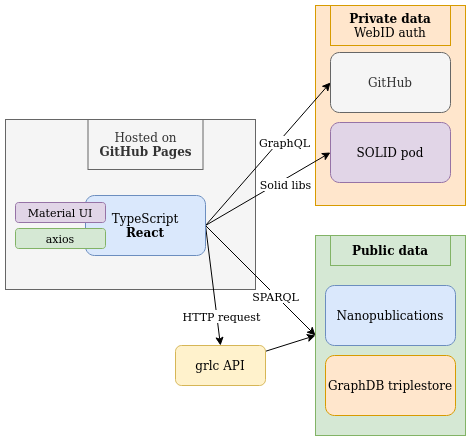
Diagram of tools and frameworks used#
Here is a simple diagram to better understand the stack of tools and framework used:

The Semantic Web stack using React and TypeScript for static web app, and additional services: